JS中的(0, function)(param)写法
为什么使用(0, function)的写法
1. 其本质是 js 的 逗号操作符会对它的每个操作对象求值(从左到右),并返回最后一个操作对象的值。例如:
var x=1;
console.log((x,x++));
//输出2
- 再例如:
var f = {
run() {
console.log(this);
console.log('running');
}
}
f.run();
(0, f.run)();
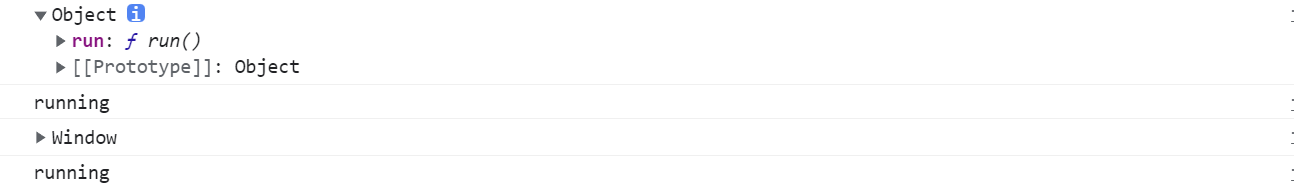
- 输出如下:

- 像这样的写法了可以等价于
// 开始,由逗号操作符从左到右执行函数并返回值
f.run = function run() {
console.log(this);
console.log(' running');
}
// 返回后以下代码立即执行,此时的 this 就是 全局对象 了
(function run() {
console.log(this);
console.log('running');
})();
- 写法中的0、1或其它都是可以的,目的是返回function
3. 上面等价的写法,强制改变 this 的指向,也就是指向window 或者 global。
版权声明:
本站所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自
最上级!
喜欢就支持一下吧